I’ve been thinking through some of the potential flows for saving custom style variations. The goal of this proposal is to bring more clarity around the style switching process and to help users avoid accidentally resetting their existing style customizations when trying out a variation.

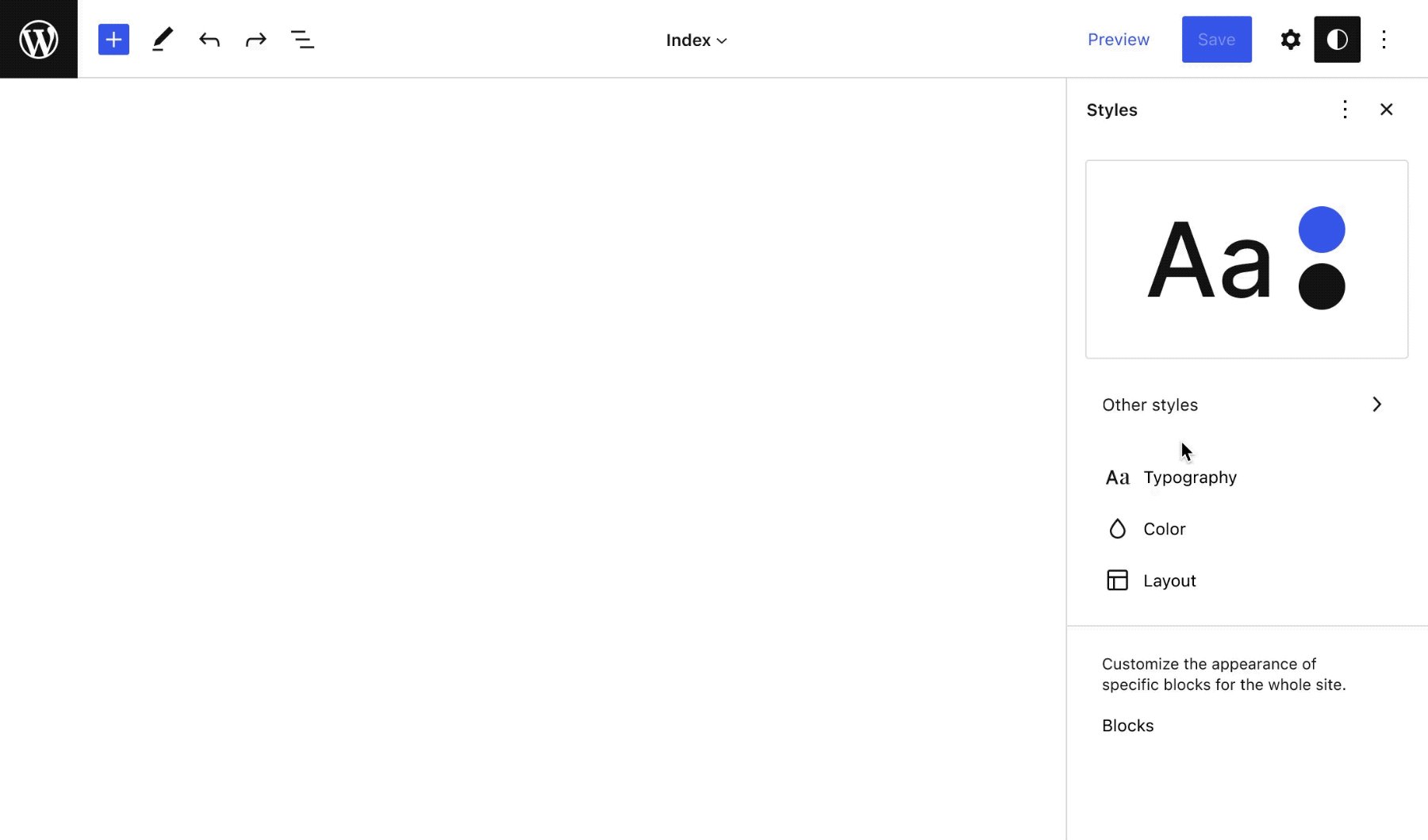
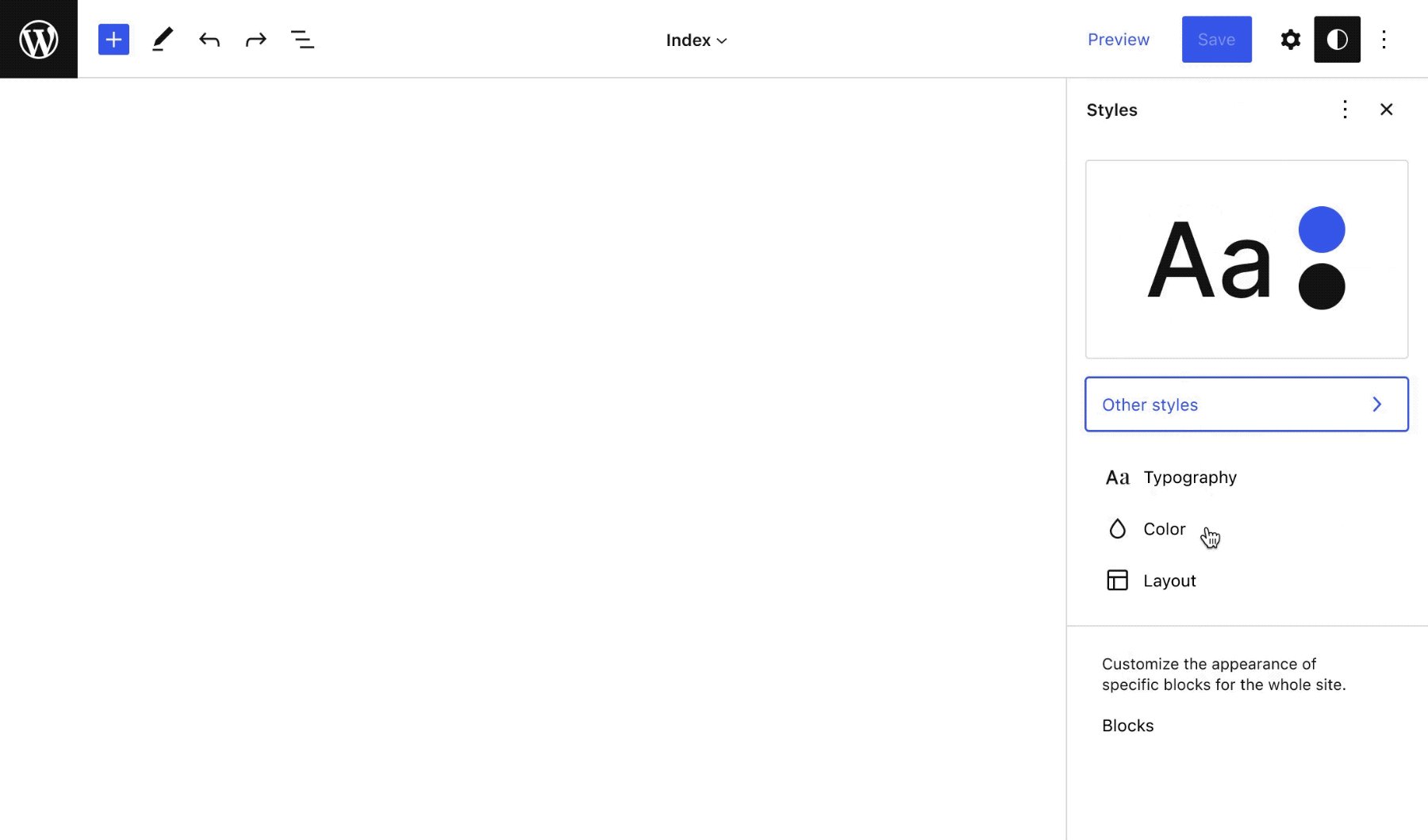
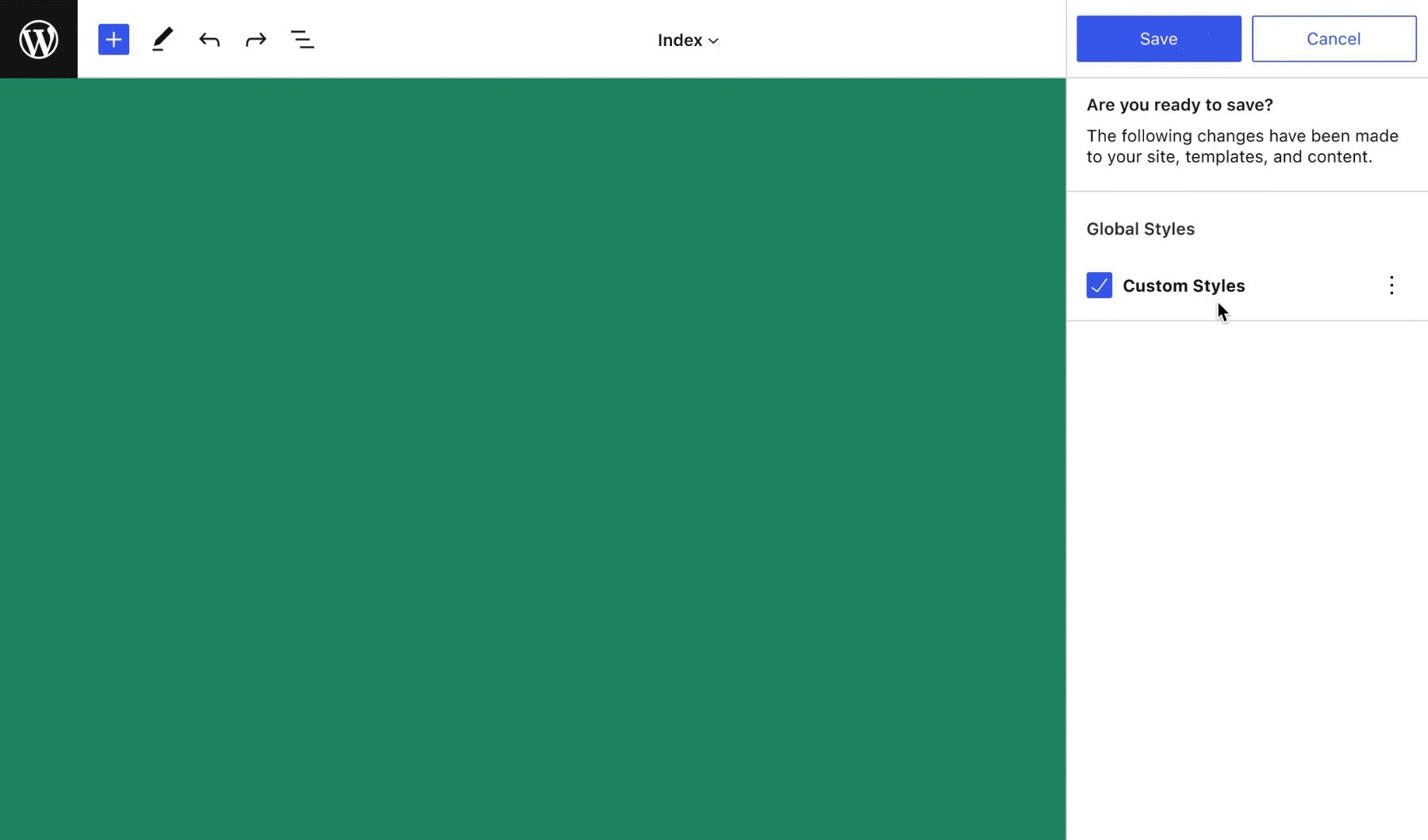
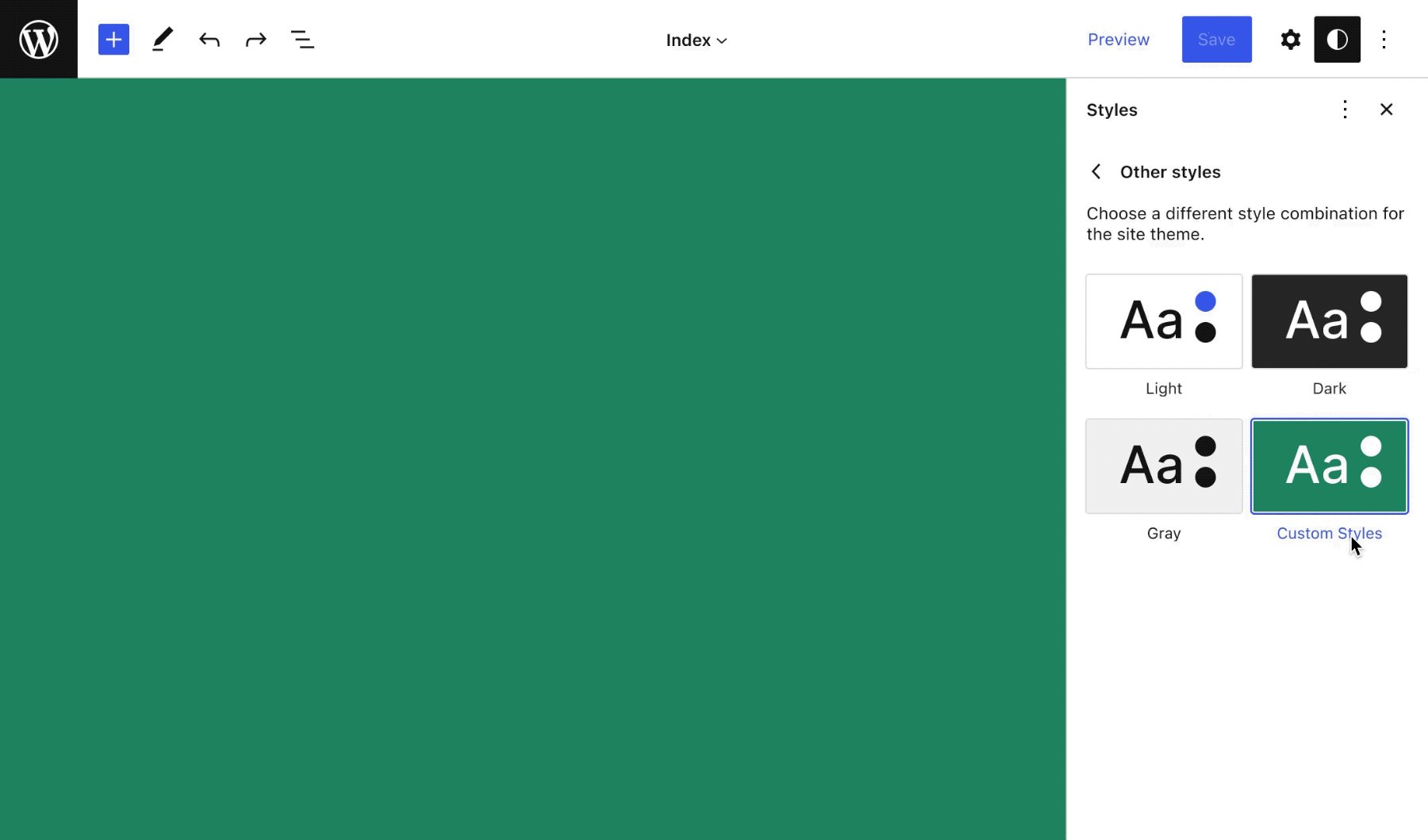
The above video shows how one of the theme-provided style variation styles could appear to be active until the user has made customizations in the Global Styles panel. Once a user’s Custom Styles have been saved, those customizations could appear as a “Custom Styles” thumbnail in the style variations panel.