There is various work ongoing on GitHub that explores the possibility of switching out different style settings within the Global Styles panel (for example, if a theme provided alternate theme.json files the way that Twenty Twenty-Two will).
I explored a few potential UI directions for this switcher to see if any of these approaches feel like a natural extension of the Global Styles panel.
Related issues/PRs:
- https://github.com/WordPress/gutenberg/pull/35619
- https://github.com/WordPress/gutenberg/issues/36304
- https://github.com/WordPress/twentytwentytwo/issues/213
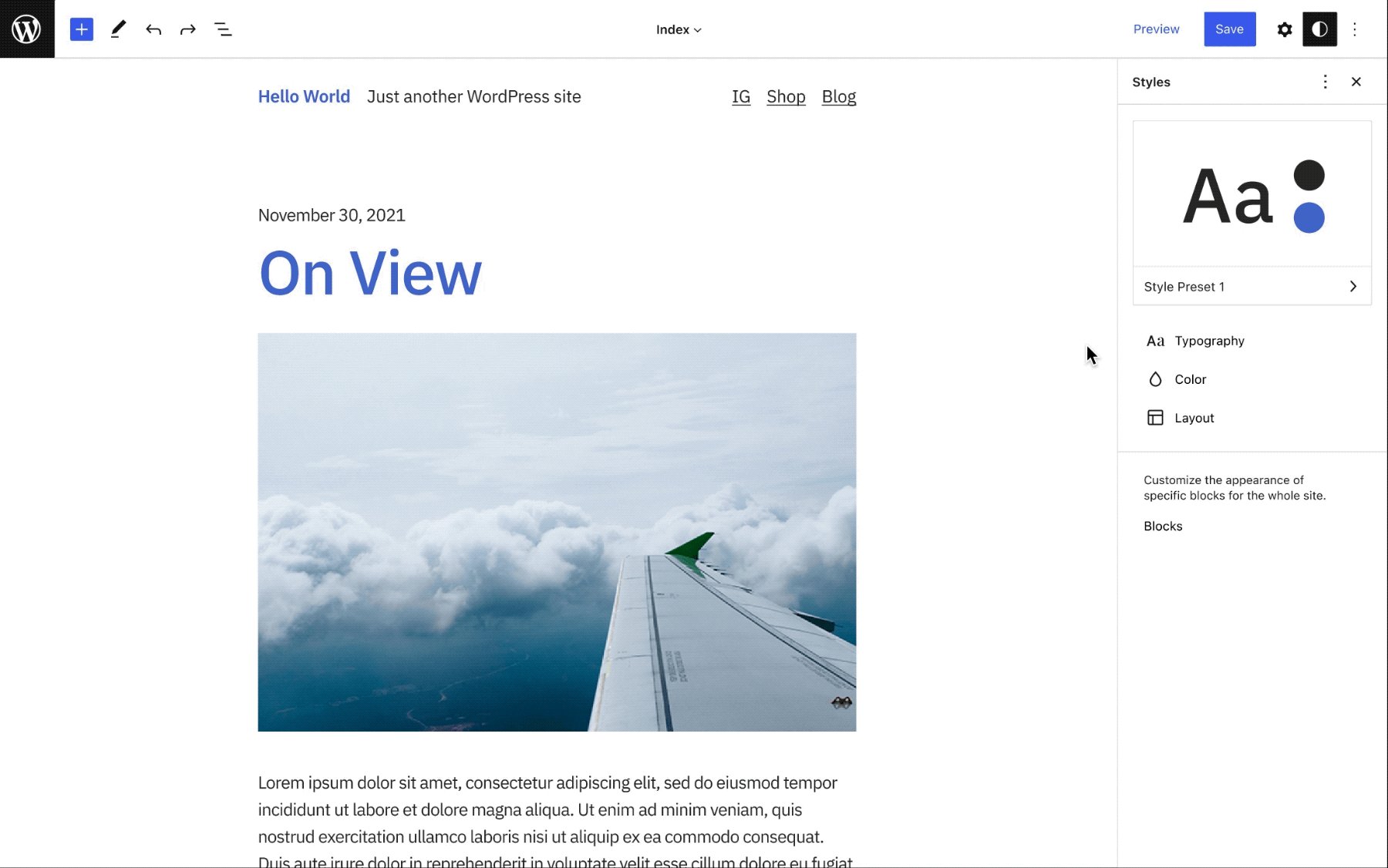
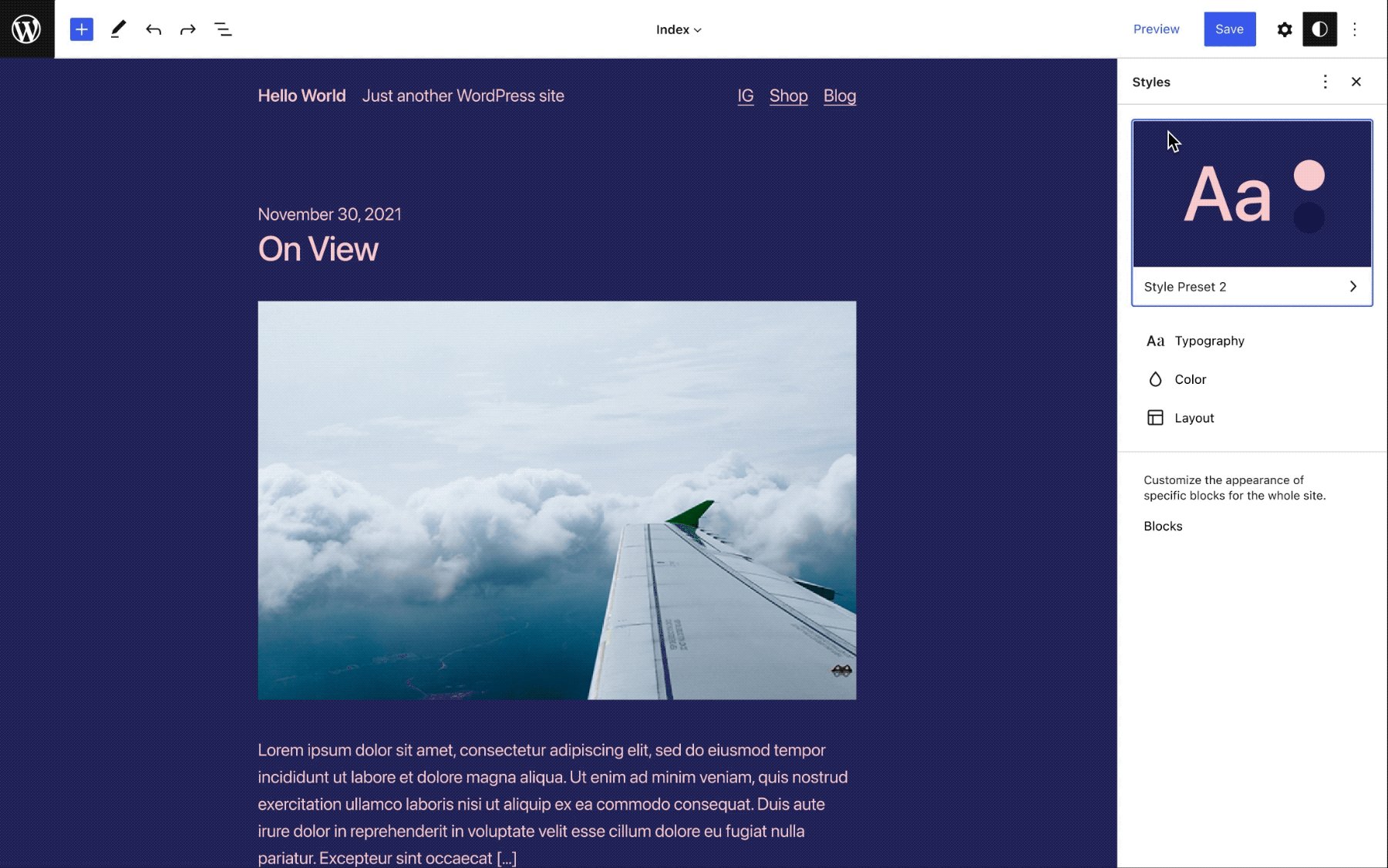
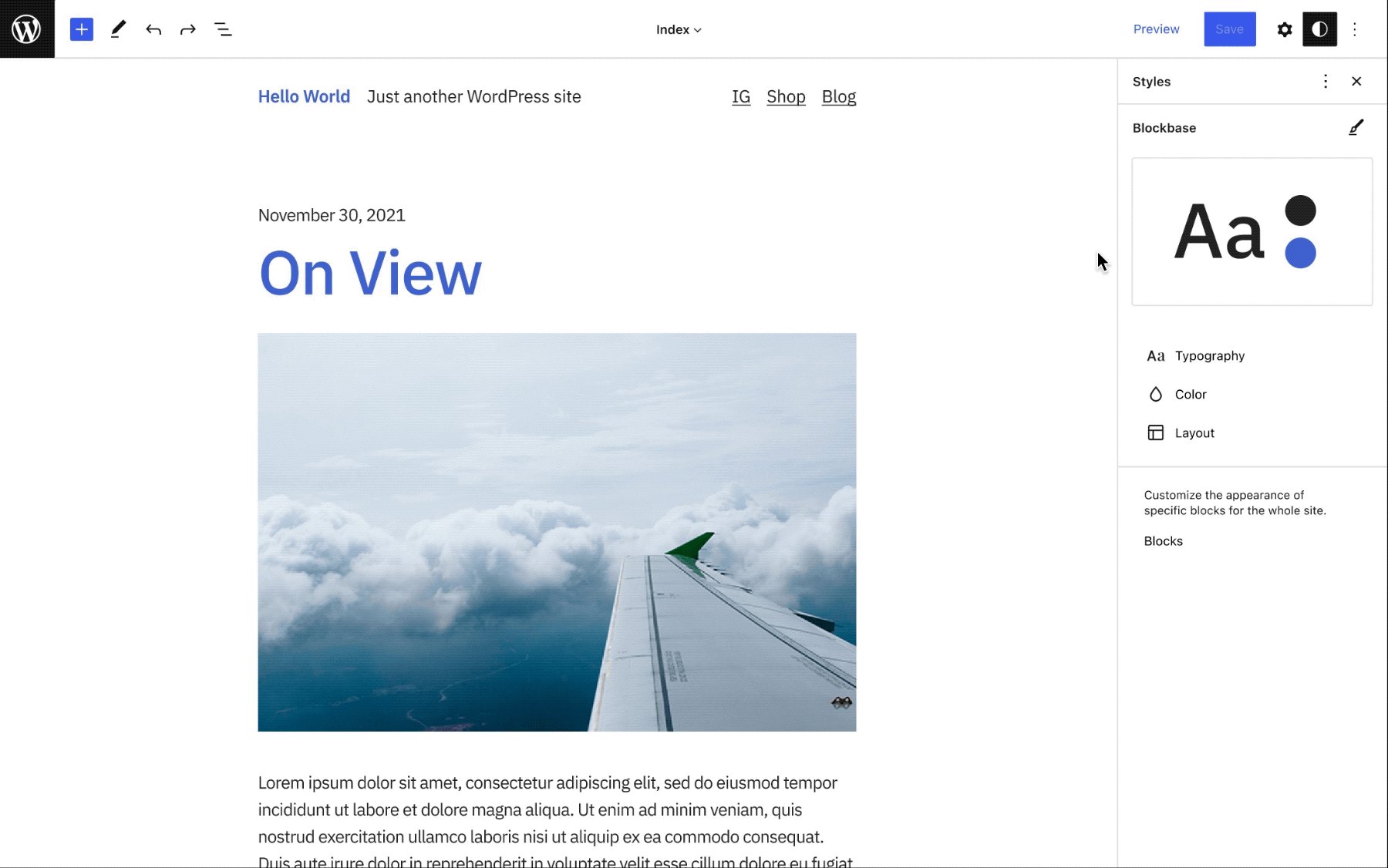
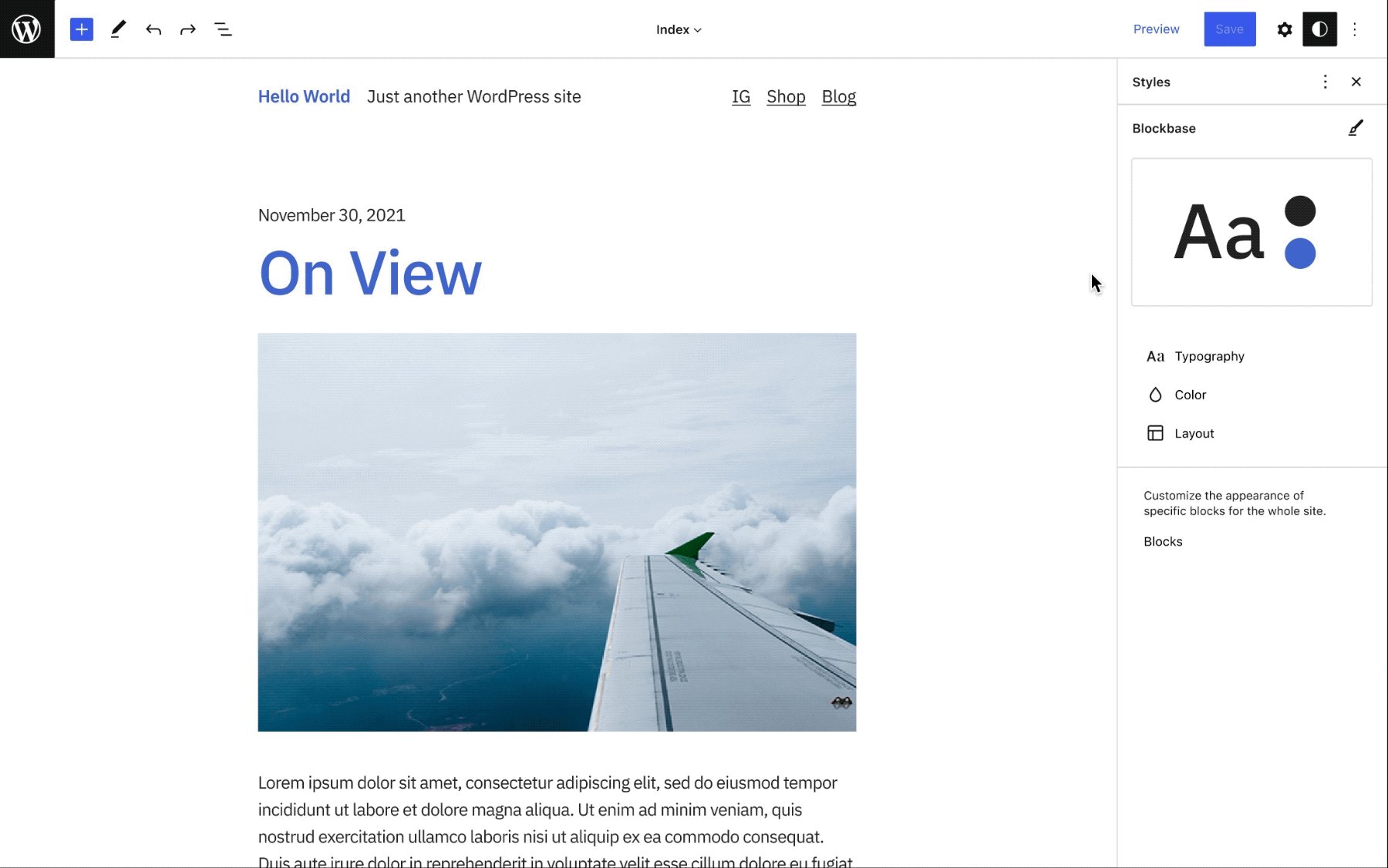
Drill down navigation with subpanels

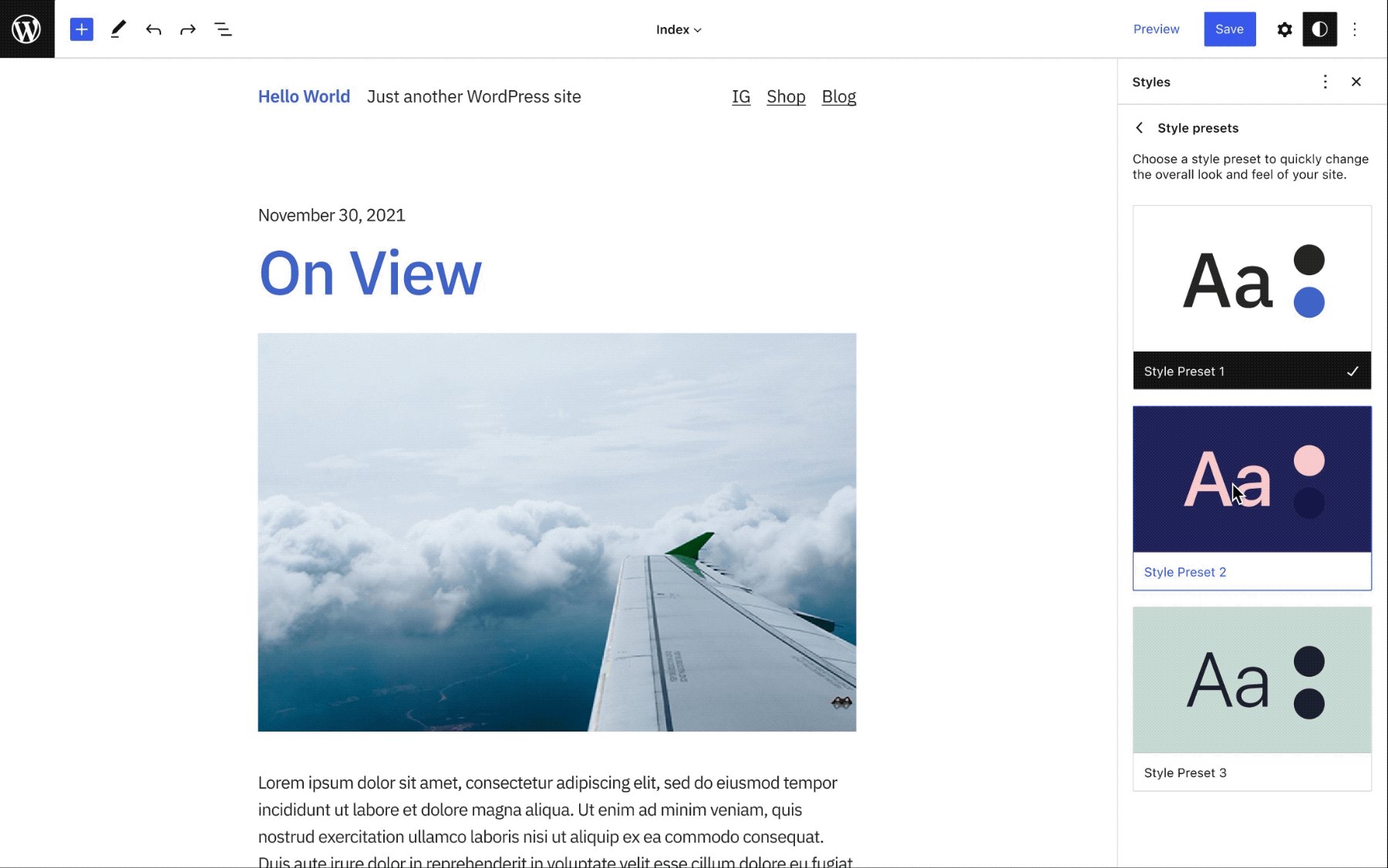
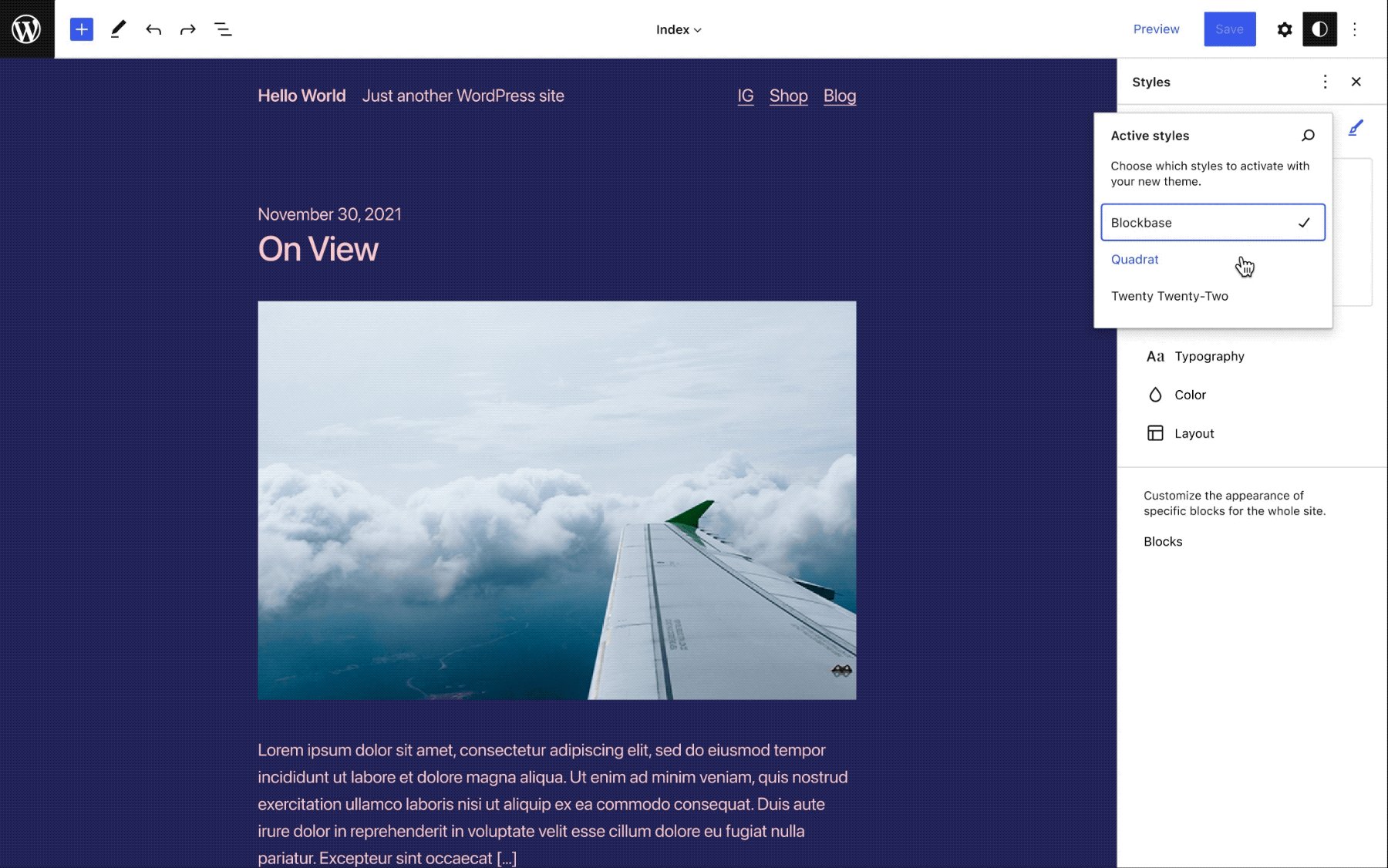
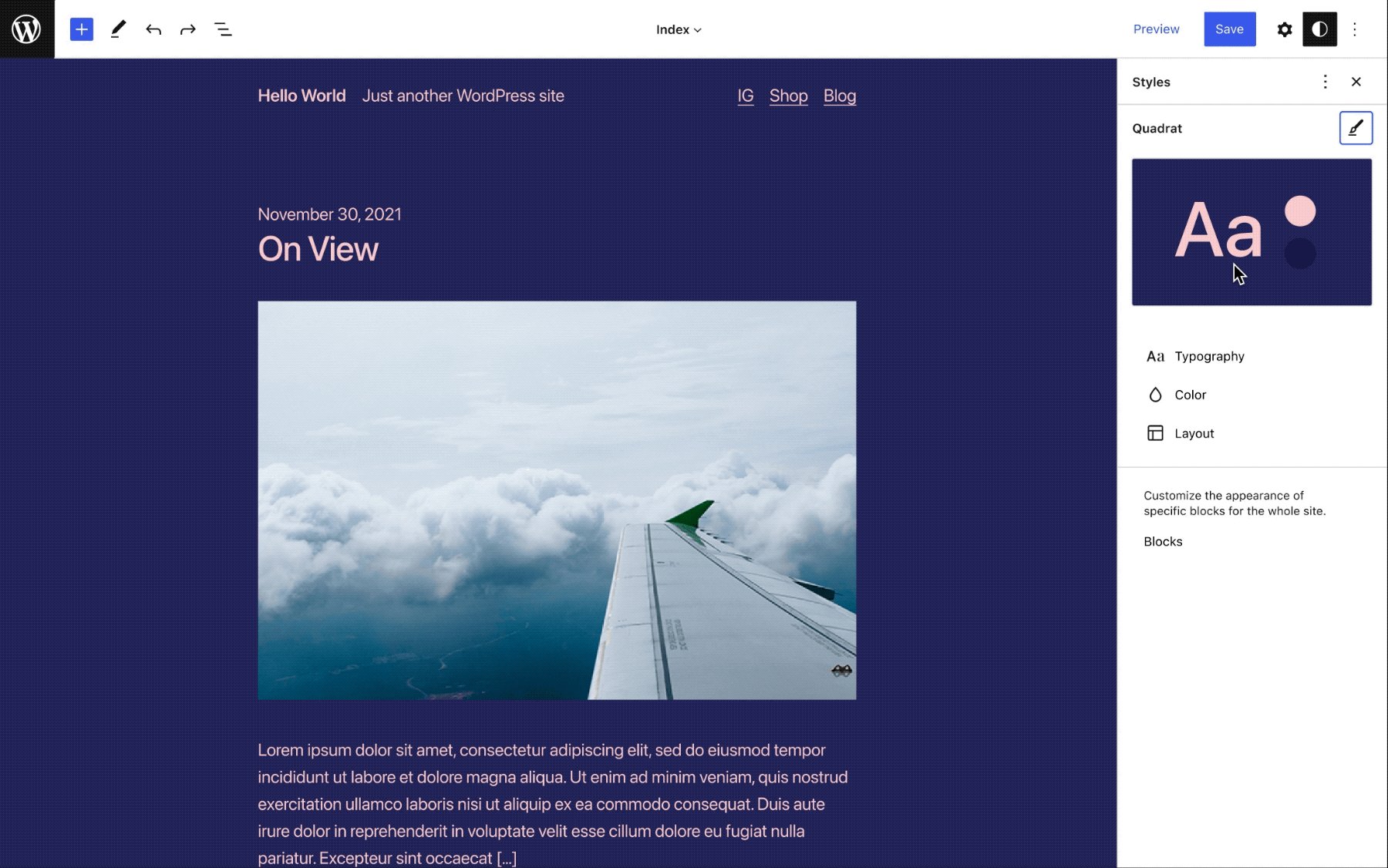
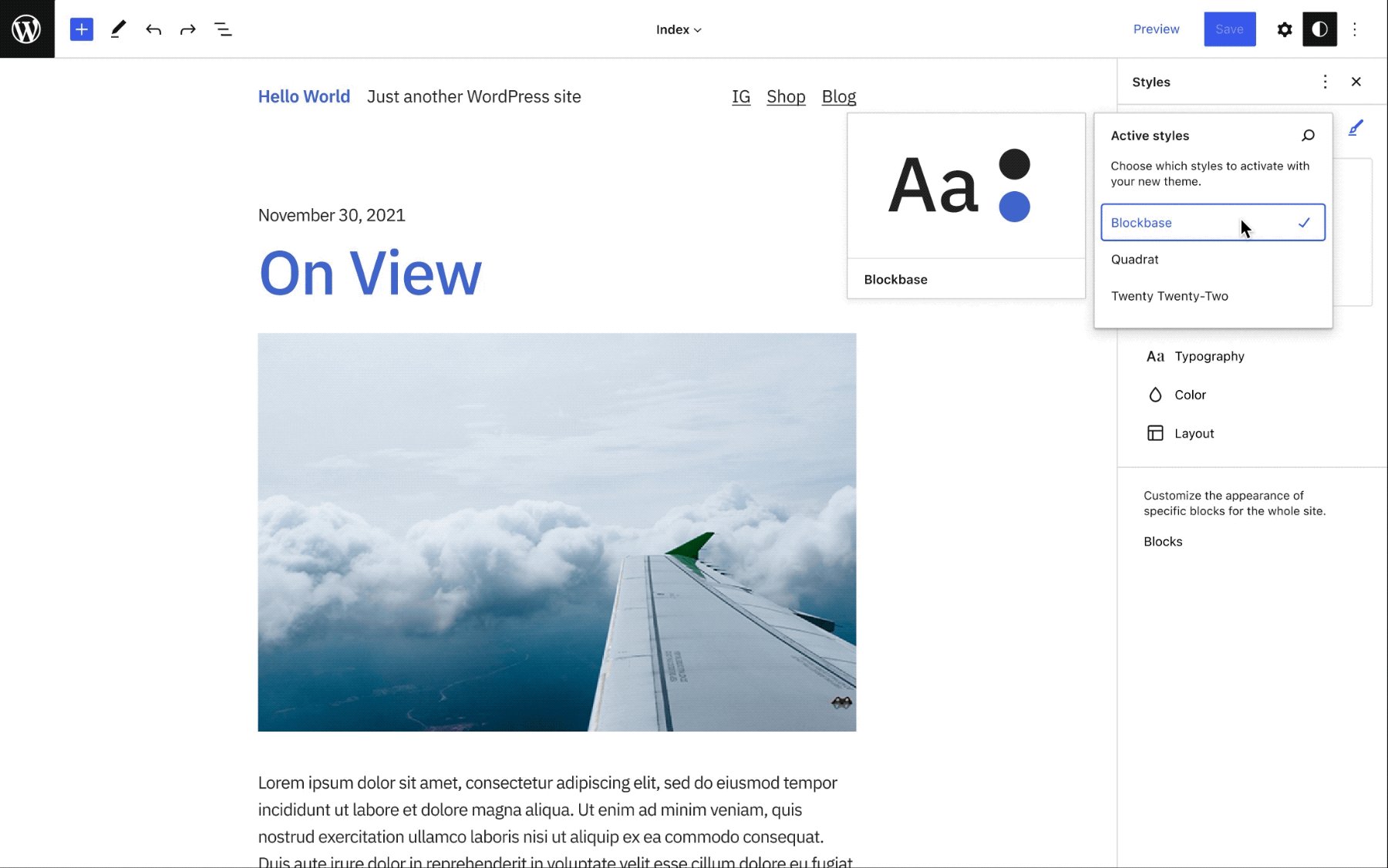
Popover menu with in-canvas hover preview

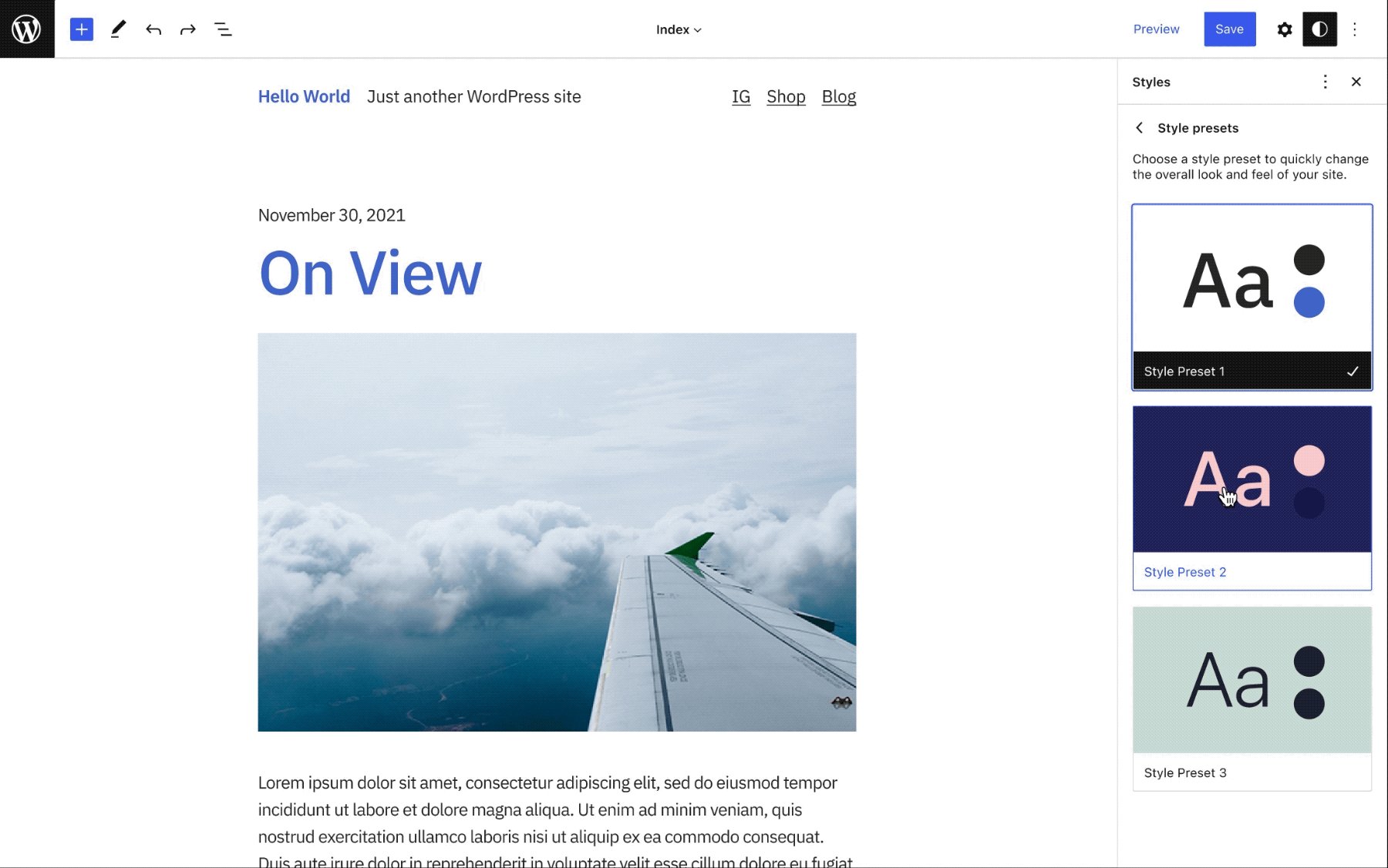
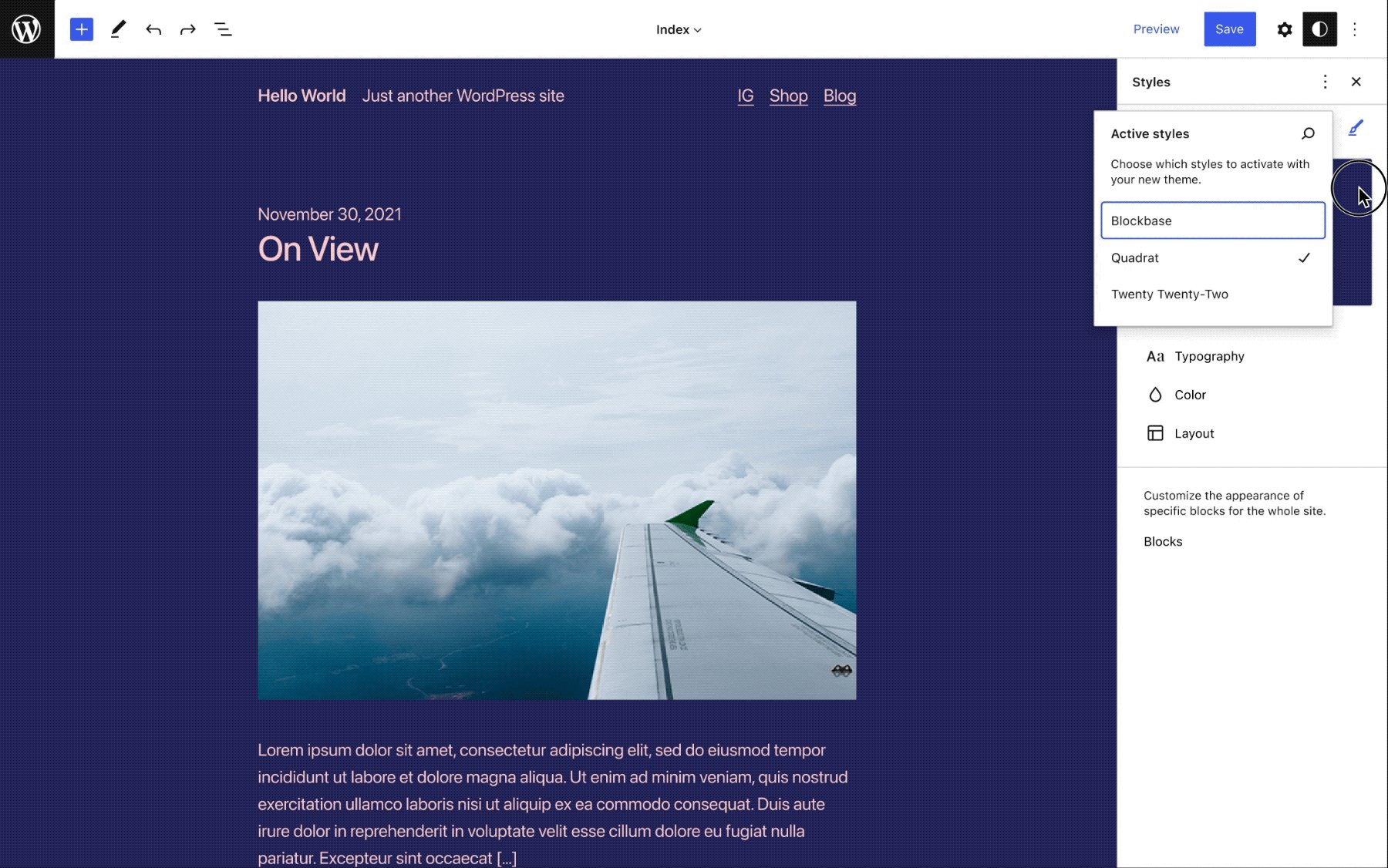
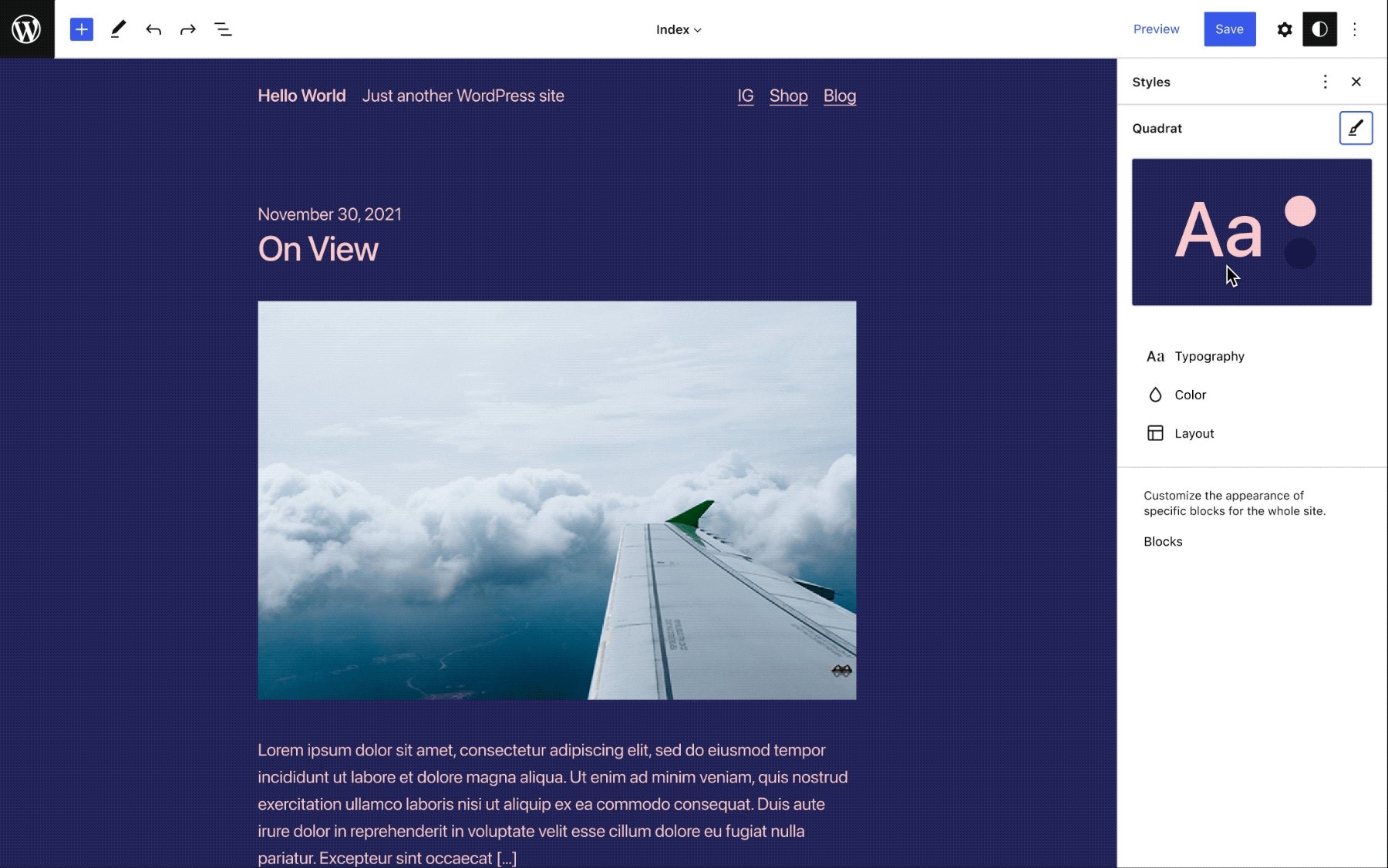
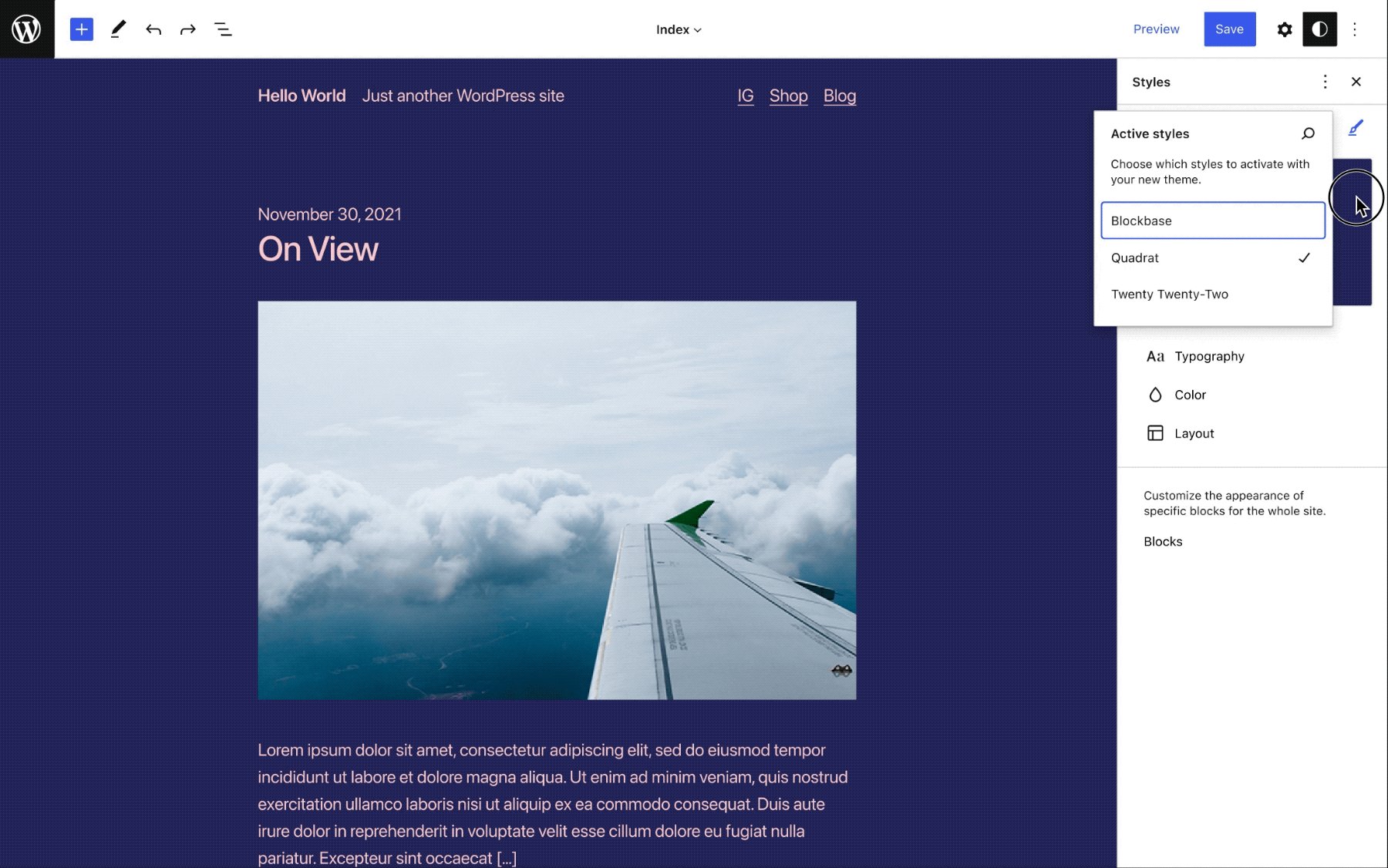
Popover menu with flyout hover preview

Unifying UIs
There may be a nice opportunity to use some of the same UI for future block-theme switching flows, since that will also likely require the user to pick a theme style independently of other theme management options.
6 responses to “A Global Styles Switcher”
[…] Ritter, an Automattic-sponsored WordPress contributor, shared three variations of what the user experience may look like on her blog. My preferred option is the first. It is a […]
Hi,
this is really wonderful. Do you know if this feature will be implemented in WordPress 5.9?
Thanks Denis!! Unfortunately it’s not looking likely that this functionality will make its way into WP 5.9 at the moment — but if not, hopefully it can be released in the Gutenberg plugin shortly after 🙂
[…] Ritter also experimented and explored the possibility of switching out different style settings within the Global Styles panel. In the comments, Ritter mentioned that a feature like that could make it fairly quickly into the […]
[…] Visit Direct Link […]
[…] A Global Styles Switcher (critterverse.blog) […]